
DAFTAR ISI
- Ordered List
- Unordered List
- Nested List
- Definition List
- Tag-tag List HTML
- Toolbar Dreamweaver untuk tag-tag list HTML
- Tag-tag tabel HTML
- Cara membuat tabel dengan dreamweaver
- Border, Align dan Background tabel
- Tabel Tanpa Border
- Tabel Header
- Empty Cell
- Colspan dan Rowspan
- Tag di dalam suatu tabel
- Cellpassing
- Cellspacing
- Background Pada Tabel
- Background Cell
- Mengatur posisi teks dalam tabel
- Cara membuat frame HTML dengan dreamweaver
- Frame Kolom
- Frame Baris
- Frame Navigasi
- Frame Inline
- Latihan
- Tugas
List item di gunakan untuk mengelompokkan data baik berurutan (ordered list) maupun yang tidak berurutan (unordered list). Tabel digunakan untuk menyajikan data dalam bentuk kolom dan baris. Frame dapat digunakan untuk menampilkan beberapa web page yang ditampilkan dalam satu window browser.
Sedangkan Form adalah sebuah area yang mengandung elemen — elemen form. Elemen form adalah sebuah elemen yang memungkinkan user untuk memasukkan informasi seperti text, teks area, menu drop-down, radio button, checkbox,dll.
Ordered List
Untuk membuat list terurut nomor (ordered list), kita gunakan tag pembuka <ol> dan penutup </ol>, sedangkan untuk mendata setiap itemnya menggunakan tag <li> sebagai pembuka dan </li> sebagai penutup. ol kependekan dari Ordered List, li kependekan dari List Item.
Contoh: orderedlist1 .html
<html> <head> <title>Ordered List</title> </head> <body> <p>Daftar Hari : </p> <ol> <li>Senin</li> <li>Selasa</li> <li>Rabu</li> <Li>Kamis</li> <li>Sabtu</li> <li>Minggu</li> </ol> <p>Daftar Kuliah : </p> <ol> <li>Web Design</li> <li>Pemrograman web</li> <li>Database </li> </ol> </body> </html>
Nomor item ordered list secara default menggunakan angka 1,2, 3.... dst. Untuk keperluan tampilan tertentu kita dapat mengubah dengan mengubah atribut type pada tag <ol>.
 |
| Gambar 1. Contoh hasil list |
Atribut type pada tag <ol> :
| No | Type | Arti |
|---|---|---|
| 1 | I | Angka ditampilkan dengan angka romawi huruf besar |
| 2 | i | Angka ditampilkan dengan angka romawi huruf kecil |
| 3 | A | Angka ditampilkan dengan abjad huruf besar |
| 4 | a | Angka ditampilkan dengan abjad huruf kecil |
<html> <head> <title>Ordered List</title> </head> <body> <p>Daftar Hari : </p> <ol type="A"> <li>Senin</li> <li>Selasa</li> <li>Rabu</li> <Li>Kamis</li> <li>Sabtu</li> <li>Minggu</li> </ol> <p>Daftar Kuliah : </p> <ol type="i"> <li>Web Design</li> <li>Pemrograman web</li> <li>Database </li> </ol> </body> </html>
Output 2:
 |
| Gambar 2. Contoh hasil list |
Unordered List
Untuk membuat list tidak terurut nomor (Unordered List), kita gunakan tag pembuka <ul> dan penutup </ul>, sedangkan untuk mendata setiap itemnya menggunakan tag <li> sebagai pembuka dan </li> sebagai penutup. ul kependekan dari Unordered List, li kependekan dari List Item.
Contoh 1: unorderedlistl .html
<html> <head> <title>Unordered List</title> </head> <body> <p>Daftar Hari : </p> <ul> <li>Senin</li> <li>Selasa</li> <li>Rabu</li> <Li>Kamis</li> <Li>Jum'at</li> <li>Sabtu</li> <li>Minggu</li> </ul> </body> </html>
Output 1:
 |
| Gambar 3. Contoh hasil unordered list |
Atribut type pada tag <ul> :
| No | Type | Arti |
|---|---|---|
| 1 | Circle | Bullet Lingkaran |
| 2 | Disc | Bullet Titik |
| 3 | Square | Bullet Kotak |
<html> <head> <title>Unordered List</title> </head> <body> <p>Daftar Hari : </p> <ul type="circle"> <li>Senin</li> <li>Selasa</li> <li>Rabu</li> <Li>Kamis</li> <Li>Jum'at</li> <li>Sabtu</li> <li>Minggu</li> </ul> </body> </html>
Output 2:
 |
| Gambar 4. Contoh hasil pengaturan bullet |
Nested List
List item dapat digunakan secara bersarang, maksudnya di dalam list ada list item lagi.
Contoh : nestedlist.html
<html> <head> <title>Nested List</title> </head> <body> <p>Daftar Hari : </p> <ol> <li>Buah</li> <ul type="circle"> <li>Semangka</li> <li>Jambu</li> </ul> <li>Bunga</li> <ul type="disc"> <li>Melati</li> <li>Anggrek</li> </ul> <Li>Kendaraan</li> <ul type="square"> <li>Melati</li> <li>Anggrek</li> </ul> </ol> </body> </html>
Output:
 |
| Gambar 5. Contoh hasil nested list |
Definition List
Definition List terdiri diapit oleh tag <dl> ... </dl> dan <dt> tag menentukan definition term serta <dd> tag menentukan definition itu sendiri.
Contoh: definitionlist.html
<html> <head> <meta http-equiv="Content-Type" content="text/html; Charset=iso-8859-1"> <title>Definition List</title> </head> <body> <h3>Contoh Definition List</h3> <dl> <dt>Web Design</dt> <dd>Belajar HTML - Macromedia Dreamweaver</dd> <dt>Pemrograman Web</dt> <dd>Belajar PHP MySQL</dd> </dl> </body> </html>
Output:
 |
| Gambar 6. Contoh hasil definition list |
Tag-tag List HTML
| No | Tag Awal | Keterangan |
|---|---|---|
| 1 | <ol> | Mendefinisikan Ordered List |
| 2 | <ul> | Mendefinisikan Unored List |
| 3 | <li> | Mendefinisikan List Item |
| 4 | <dl> | Mendefinisikan Definition List |
| 5 | <dt> | Mendefinisikan Definition Term |
| 6 | <dd> | Mendefinisikan Definition Description |
Toolbar Dreamweaver untuk tag-tag list HTML
 |
| Gambar 7. Toolbar untuk tag list |
- ul : Unordered List
- ol : Ordered List
- li : List Item
- dl : Definition List
- dt : Definition Term
- dd : Definition Description
Tag-tag tabel HTML
| No | Tag | Keterangan |
|---|---|---|
| 1 | <table> | Mendefinisikan tabel |
| 2 | <th> | Mendefinisikan header tabel |
| 3 | <tr> | Mendefinisikan baris tabel |
| 4 | <td> | Mendefinisikan cell tabel |
| 5 | <caption> | Mendefinisikan caption tabel |
| 6 | <colgroup> | Mendefinisikan group kolom tabel |
| 7 | <col> | Mendefinisikan atribut nilai jumlah kolom tabel |
| 8 | <thead> | Mendefinisikan head tabel |
| 9 | <tbody> | Mendefinisikan body tabel |
| 10 | <tfoot> | Mendefinisikan footer tabel |
<html> <body> <p><strong> Satu Kolom:</strong></p> <table border="l"> <tr> <td>500</td> </tr> </table> <h4>Satu baris dan lima kolom:</h4> <table border="l"> <tr> <td>1000</td> <td>2000</td> <td>3000</td> <td>4000</td> <td>5000</td> </tr> </table> <h4>Dua baris dan lima kolom:</h4> <table border="l"> <tr> <td>1000</td> <td>2000</td> <td>3000</td> <td>4000</td> <td>5000</td> </tr> <tr> <td>6000</td> <td>7000</td> <td>8000</td> <td>9000</td> <td>10000</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 8. Contoh pemakaian tabel |
Cara membuat tabel dengan dreamweaver
- Buka halaman web baru
- Klik menu Insert - Tabel

Gambar 9. Pembuatan tabel pada Dreamweaver - Masukkan atribut tabel Keterangan :
- rows : jumlah baris
- column : jumlah kolom
- table width : lebar tabel
- border thickness : tebal border
- cell padding : lebar cell padding
- cell spacing : lebar cell spacing
Border, Align dan Background tabel
Tebal border tabel didefinisikan dengan tag border, letak posisi tabel didefinisikan dengan tag align, warna background tabel didefinisikan dengan tag bgcolor.
Contoh: tabelborder.html
<html> <head> <title>Border Tabel</title> </head> <body> <h4>border normal, letak di tengah:</h4> <table border="1" align="center"> <tr> <td>Baris Pertama - Kolom Pertama </td> <td>Baris Pertama - Kolom Kedua </td> </tr> <tr> <td>Baris Kedua - Kolom Pertama </td> <td>Baris Kedua - Kolom Kedua </td> </tr> </table> <h4>border lebih tebal, letak di tengah, tebal 90%:</h4> <table border="8" align="center" width="90%"> <tr> <td>Baris Pertama - Kolom Pertama </td> <td>Baris Pertama - Kolom Kedua</td> </tr> <tr> <td>Baris Kedua - Kolom Pertama</td> <td>Baris Kedua - Kolom Kedua </td> </tr> </table> <h4>border sangat tebal, letak di tengah, lebar tabel 90%, warna background = #FFDFAA: </h4> <table border="15" align="center" bgcolor="#FFDFFA"> <tr> <td>Baris Pertama - Kolom Pertama </td> <td>Baris Pertama - Kolom Kedua</td> </tr> <tr> <td>Baris Kedua - Kolom Pertama</td> <td>Baris Kedua - Kolom Kedua</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 10. Pengaturan tabel |
Tabel Tanpa Border
Terkadang dalam pembuatan tabel tidak diharapkan adanya border (garis-garis). Berikut ini adalah contoh tabel tanpa border.
Contoh: tabelnoborder.html
<html> <head> <title>Tabel tanpa border</title> </head> <body> <h4>Tabel tanda border :</h4> <table> <tr> <td>ABC</td> <td>DEF</td> <td>GHI</td> </tr> <tr> <td>JKL</td> <td>MNO</td> <td>PQR</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 11. Tabel tanpa border |
Tabel Header
Berikut ini adalah contoh tabel header dengan tag <th>.
Contoh: tabelheader.html
<html> <head> <title>Tabel Header</title> </head> <body> <h4>Tabel Header</h4> <table border="1"> <tr> <th>Nama</th> <th>Jurusan</th> <th>Institusi</th> </tr> <tr> <td>Imam Ibnu Badri</td> <td>Teknik Elektro</td> <td>UTY</td> </tr> </table> <h4>Vertical Header:</h4> <table border="1"> <tr> <th>Nama:</th> <td>Imam Ibnu Badri</td> </tr> <tr> <th>Jurusan</th> <td>Teknik Elektro</td> </tr> <tr> <th>Institusi</th> <td>UTY</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 12. Tabel Header |
Empty Cell
Berikut ini adalah contoh empty cell tabel.
Contoh: emptycell.html
<html> <head> <title>Empty Cell</title> </head> <body> <h4>Tabel Header</h4> <table border="1"> <tr> <td>Tulisan Teks</td> <td>Tulisan Teks</td> </tr> <tr> <td></td> <td>Tulisan Teks</td> </tr> <tr> <td> </td> <td>Tulisan Teks</td> </tr> </table> <p>Jika suatu tabel tidak ada data, maka akan dianggap tidak ada border seperti terlihat pada baris kedua kolom pertama. Untuk mengatasinya bisa dengan trik memberikan spasi, yaitu dengan teks di kode " & ". </p> </body> </html>
Output:
 |
| Gambar 13. Cell kosong |
Colspan dan Rowspan
Berikut ini adalah contoh mendefinisikan cell tabel yang dilebarkan lebih dari satu baris atau satu kolom dengan atribut colspan dan rowspan.
Contoh: colspan.html
<html> <head> <title>Colsapn dan Rowspan</title> </head> <body> <h4>Colspan 3 kolom:</h4> <table border="1"> <tr> <th>Hari</th> <th colspan= "3">Kuliah</th> </tr> <tr> <td>Senin</td> <td>Web Design</td> <td>Ap1ikasi Web </td> <td>Database </td> </tr> </table> <h4>Rowspan 3 row: </h4> <table border="1"> <tr> <th>Hari : </th> <td>Senin</td> </tr> <tr> <th rowspan="3">Kuliah</th> <td>Web Design</td> </tr> <tr> <td>Ap1ikasi Web</td> </tr> <td>Database</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 14 Contoh colspan dan rowspan |
Tag di dalam suatu tabel
Berikut ini adalah contoh menampilkan elemen di dalam elemen lain.
Contoh: tagintabel.html
<html> <head> <title>Tag di dalam Tabel</title> </head> <body> <table border="1"> <tr> <td><p>Sebuah paragraf </p> <p>Paragraf Iain </p></td> <td>Cell berisi tabel <table border="1"> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> <td>D</td> </tr> </table> </td> </tr> <tr> <td>Cell berisi list <ul> <li>Senin</li> <li>Selasa</li> <li>Rabu</li> <li>Kamis</li> </ul> </td> <td>UTY</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 15. Contoh tabel dalam tabel |
Cellpassing
Cellpadding digunakan untuk memberikan jarak antara teks dengan tepi border tabel. Cellpadding menggunakan atribut cellpadding
Contoh: cellpadding.html
<html> <head> <title>Cellpadding</title> </head> <body> <h4>Tanpa cell padding:</h4> <table border="1"> <tr> <td>ABC</td> <td>DEF</td> </tr> <tr> <td>GHI</td> <td>DEF</td> </tr> </table> <h4>Dengan cellpadding:</h4> <table border="1" cellpadding="10"> <tr> <tr> <td>ABC</td> <td>DEF</td> </tr> <tr> <td>GHI</td> <td>DEF</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 16. Contoh cellpadding |
Cellspacing
Cellspacing digunakan untuk memberikan jarak antara border dalam tabel dengan border luar tabel. Cellspacing menggunakan atribut cellspacing.
Contoh: cellspacing.html
<html> <head> <title>Cellpadding</title> </head> <body> <h4>Tanpa cellSpacing:</h4> <table border="1"> <tr> <td>ABC</td> <td>DEF</td> </tr> <tr> <td>GHI</td> <td>JKL</td> </tr> </table> <h4>Dengan cellSpacing:</h4> <table border="1" cellspacing="10"> <tr> <tr> <td>ABC</td> <td>DEF</td> </tr> <tr> <td>GHI</td> <td>JKL</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 17. Cellspacing |
Background Pada Tabel
Background pada tabel dapat didefinisikan dengan menggunakan warna atau dengan image. Berikut ini adalah contoh background tabel dengan warna dan image. Untuk memberikan background warna menggunakan atribut 'bgcolor'. Untuk memberikan background image menggunakan atribut background.
Contoh: backgroundtabel.html
<html> <head> <title>Background Tabel</title> </head> <body> <h4>Dengan Background Warna:</h4> <table border="1" bgcolor="green" > <tr> <td>ABC</td> <td>DEF</td> </tr> <tr> <td>GHI</td> <td>JKL</td> </tr> </table> <h4>Dengan background image:</h4> <table border="1" background="img/calendar.png" > <tr> <td>ABC</td> <td>DEF</td> </tr> <tr> <td>GHI</td> <td>JKL</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 18. Background Cell |
Background Cell
Background Cell digunakan untuk memberikan background pada cell tertentu tabel sehingga dimungkinkan banyak warna pada satu tabel.
Contoh: cellbackground.html
<html> <head> <title>Cell Background</title> </head> <body> <h4>Cell background</h4> <table border="1"> <tr> <td bgcolor="#FF9F55">ABC</td> <td>DEF</td> </tr> <tr> <td background="img/calendar.png">GHI</td> <td>JKL</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 19. Background Cell |
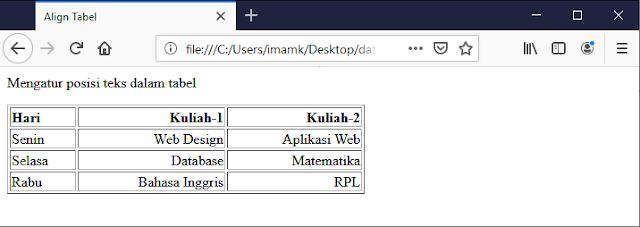
Mengatur posisi teks dalam tabel
Berikut ini adalah contoh mengatur posisi teks dalam tabel dengan atribut align, sehingga diperoleh layout yang lebih baik.
Contoh: aligntabel.html
<html> <head> <title>Align Tabel</title> </head> <body> <p>Mengatur posisi teks dalam tabel</p> <table width="400" border="1"> <tr> <th align="left">Hari</th> <th align="right">Kuliah-1</th> <th align="right">Kuliah-2</th> </tr> <tr> <td align="left">Senin</td> <td align="right">Web Design</td> <td align="right">Aplikasi Web</td> </tr> <tr> <td align="left">Selasa</td> <td align="right">Database</td> <td align="right">Matematika</td> </tr> <tr> <td align="left">Rabu</td> <td align="right">Bahasa Inggris</td> <td align="right">RPL</td> </tr> </table> </body> </html>
Output:
 |
| Gambar 20. Pengaturan teks pada tabel |
Cara membuat frame HTML dengan dreamweaver
- Buka halaman web baru
- Klik - HTML - Frame
- Pilih model frame,contoh : top nested left
- Sehingga akan muncul design frame sebagai berikut
- Tampilan di atas terdiri dari tiga frame, yaitu frame top, frame left dan frame main. Sehinnga untuk menyimpannya perlu disimpan dengan empat nama file. Yaitu file untuk frame top (frametop.html), frame left (frameleft.html), frame main (framemain.html) dan frame gabungannya, misalkan disebut frame utama (frameutama.html).
- Source Code: frameutama.html
<html> <head> <title>Frame Utama</title> </head> <frameset rows="80,*" cols="*" frameborder="yes" border="2" framespacing="1"> <frame src="frametop.html" name="topFrame" scrolling="NO" noresize> <frameset rows="*" cols="142,*" framespacing="2" frameborder="yes" border="2"> <frame src="frameleft.html" name="leftFrame" scrolling="NO" noresize> <frame src="framemain.html" name="mainFrame"> </frameset> </frameset> <noframes> <body> </body></noframes> </html>
- Source Code: frametop.html
<html> <head> <title>Frame Top</title> </head> <body> Frame Top </body> </html>
- Source Code: frameleft.html
<html> <head> <title>Frame Left</title> </head> <body> Frame Left </body> </html>
- Source Code: framemain.html
<html> <head> <title>Frame Main</title> </head> <body> Frame Main </body> </html>
- Output:

Gambar 21. Contoh hasil frame
Frame Kolom
Berikut ini adalah contoh frameset vertikal untuk tiga dokumen yang berbeda.
Source Code: frameabc.html
<html><title>Frame tiga kolom</title> <frameset cols="25%, 50%, 25%"> <frame src= "framea.html "> <frame src= "frameb.html "> <frame src= "framec.html "> </frameset > </html>
Source Code: framea.html
<html> <head> <title>Frame A</title> </head> <body bgcolor="#FFBF55"> <strong>Frame A</strong> </body> </html>
Source Code: frameb.html
<html> <head> <title>Frame B</title> </head> <body bgcolor="#FFBFFF"> <strong>Frame B</strong> </body> </html>
Source Code : framec.html
<html> <head> <title>Frame C</title> </head> <body bgcolor="#99FFFF"> <strong>Frame C</strong> </body> </html>
Output:
 |
| Gambar 22. Frame kolom |
Frame Baris
Berikut ini adalah contoh frameset horizontal untuk tiga dokumen yang berbeda.
Contoh: frame3baris.html
<html><title>Frame tiga baris</title> <frameset rows="30%, 30%, 40%"> <frame src= "framea.html "> <frame src= "frameb.html "> <frame src= "framec.html "> </frameset><noframe></noframe> </html>
Output:
 |
| Gambar 23. Frame baris |
Frame Navigasi
Berikut ini adalah contoh membuat frame navigasi. Navigasi berisi sebuah dartar link dengan frame kedua sebagai target. Frame kedua menampilkan dokumen yang di-link. frame target disebelah kanan dinamakan "showframe".
Source Code: framenavigasi.html
<html><title>Frame Navigasi</title> <frameset cols="120,*"> <frame src= "framenavmenu.html"> <frame src= "framenavisi.html"> </frameset> </html>
Source Code: framenavmenu.html
<html> <head> <title>Menu</title> </head> <body> <p><a href="framea.html" target="showframe">Frame A</a></p> <p><a href="frameb.html" target="showframe">Frame B</a></p> <p><a href="framec.html" target="showframe">Frame C</a></p> </body> </html>
Source Code: framenavisi.html
<html> <head> <title>Isi</title> </head> <body> <p>Selamat Datang</p> <p>Percobaan Frame Navigasi</p> </body> </html>
Output Navigasi:
 |
| Gambar 24. Contoh navigasi |
Output frame A:
Jika di-klik frame A, maka akan muncul
 |
| Gambar 25. Output frame A |
Output frame B:
Jika di-klik frame B, maka akan muncul
 |
| Gambar 26. Output frame B |
Ouput frame C:
Jika di-klik frame C, maka akan muncul
 |
| Gambar 27. Output frame C |
Frame Inline
Berikut ini adalah contoh membuat frame inline (frame di dalam sebuah dokumen HTML).
Source code: frameinline.html
<html> <title>Frame Inline</title> <body> <iframe src= "home.html"></iframe> <p>Some older browsers don't support iframes.</p> <p>If they don't, the iframe will not be visible.</p> </body> </html>
Source code: home.html
<html> <head> <title>Home</title> </head> <body> <h1>Belajar Web Design</h1> <h2>Belajar Web Design</h2> <h3>Belajar Web Design</h3> <h4>Belajar Web Design</h4> <h5>Belajar Web Design</h5> <h6>Belajar Web Design</h6> </body> </html>
Output:
 |
| Gambar 28. Frame inline |
Latihan
- Penggunaan tag <ul> untuk daftar list yang tidak diberi nomor; tag <li> untuk daftar item yang diberi bulatan.
<html> <head> <title>Contoh Pemakaian Tag ul dan li</title> </head> <h2>Daftar Jurusan di FTIE UTY :</h2> <ul> <li>Informatika<br> <li>Teknik Komputer<br> <li>Teknik Elektro<br> <li>Sistem Informasi<br> </ul> <body> </html>
- Penggunaan tag <ol> untuk menampilkan daftar item dengan nomor urut.
<html> <head> <title>Tag ol dengan type</title> </head> <b>Dengan huruf kapital :</b> <ol type="A"> <li>Yogya<br> <li>Solo<br> <li>Teknik Elektro<br> </ol> <body> </html>
- Penggunaan tag <dl>, <dt>, <dd> untuk menampilkan daftar khusus dengan tampilan menjorok ke kanan.<html>
<head> <title>Daftar Definisi</title> </head> <b>Kamus Teknologi Informasi:</b> <dl> <dt>HTML</dt> <dd>Bahasa yang digunakan untuk menyusun Web</dd> <dt>HTTP</dt> <dd>Protokol yang dipakai untuk mentransfer HTML</dd> </dl> <body> </html>
Tugas
- Buatlah soal latihan 1 menggunakan tag <OL> untuk menampilkan daftar item dengan nomor urut.

